Google 代碼管理工具(Google Tag Manager, GTM)是一個代碼管理的系統,簡單來說就是管理各種ga code、fb pixel,所以只埋了GTM的code,是不會有任何數據,還要在GTM裡再埋各種代碼,這篇主要是在教如何在網站裡埋好GTM的代碼。
進入GTM網站
第一步要先進到GTM的網頁,因為是google家族之一,所以可以使用google帳號登入。網址:https://tagmanager.google.com/
建立帳戶
第一次使用GTM時,帳戶都會是空的,這時我們只要點選「建立帳戶」的按鈕就可以建立我們第一個GTM帳戶了

填入設定資料
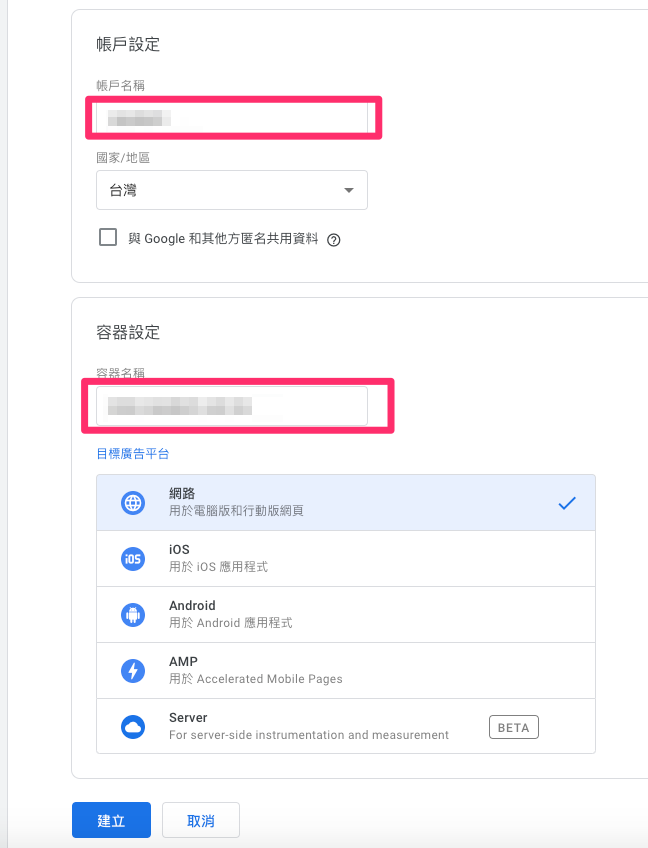
在這裡主要會填兩個資料,分別是帳戶名稱跟容器名稱,一個帳戶可以有多個容器,所以通常帳戶名稱會是一個名字,而我的習慣會在容器名稱裡填網址

同意條款
這個步驟很簡單,就只要勾選接受就能繼續下一步

GTM Dashboard
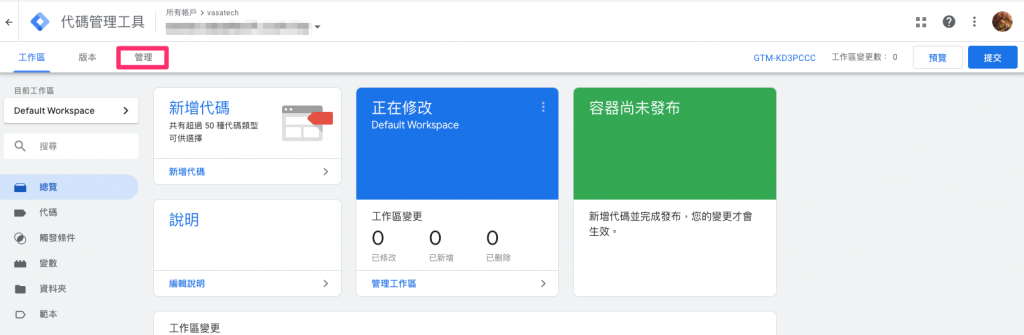
建立好新的帳戶就會進入到GTM的Dashboard,這時我們要點選【管理】來取得GTM的code

管理介面
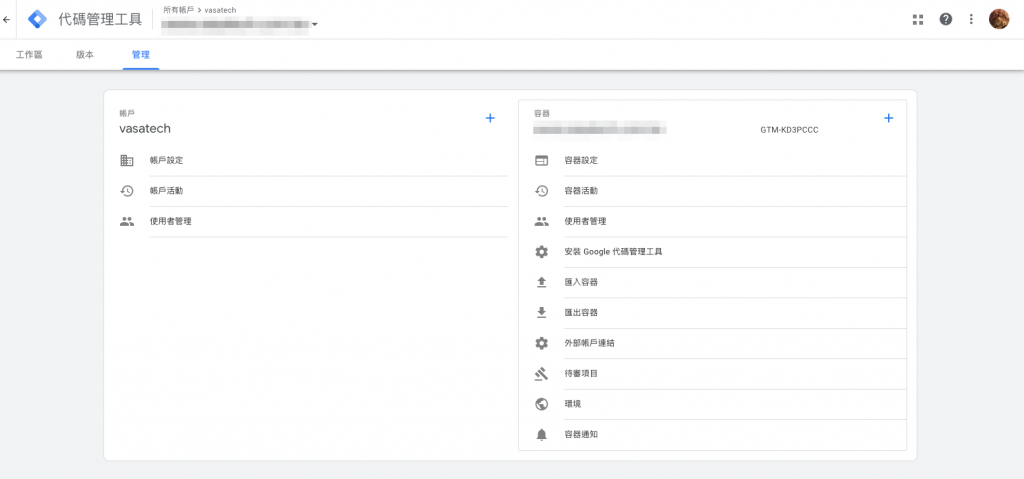
進入到管理介面,可以看到左邊是帳戶設定,右邊是容器設定,這時我們再點擊左邊「容器設定」裡的「安裝Google代碼管理工具」,可能取得GTM Code的代碼了

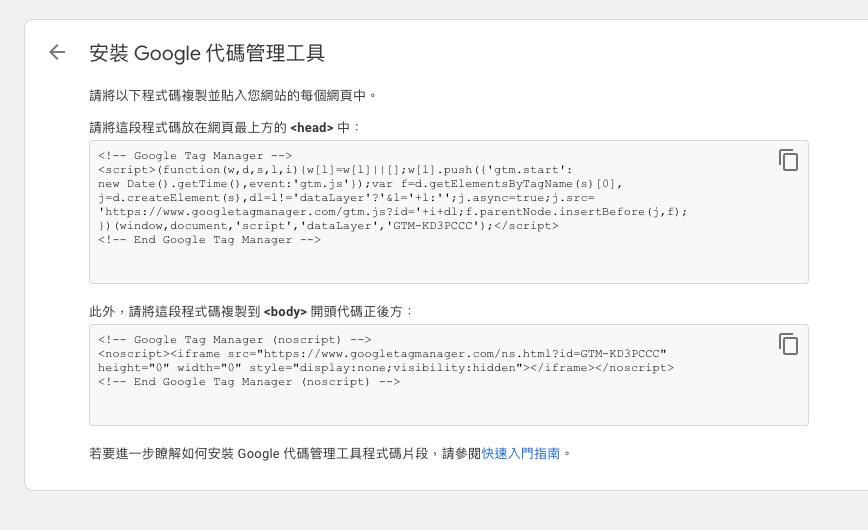
GTM代碼
GTM代碼會有會有兩段,第一段要埋在網頁的<head>和</head>裡面,第二段要埋在網頁的<body>和</body>裡面,而且還需要埋在網站的所有網頁裡(這點非常非常重要)

安裝GTM代碼
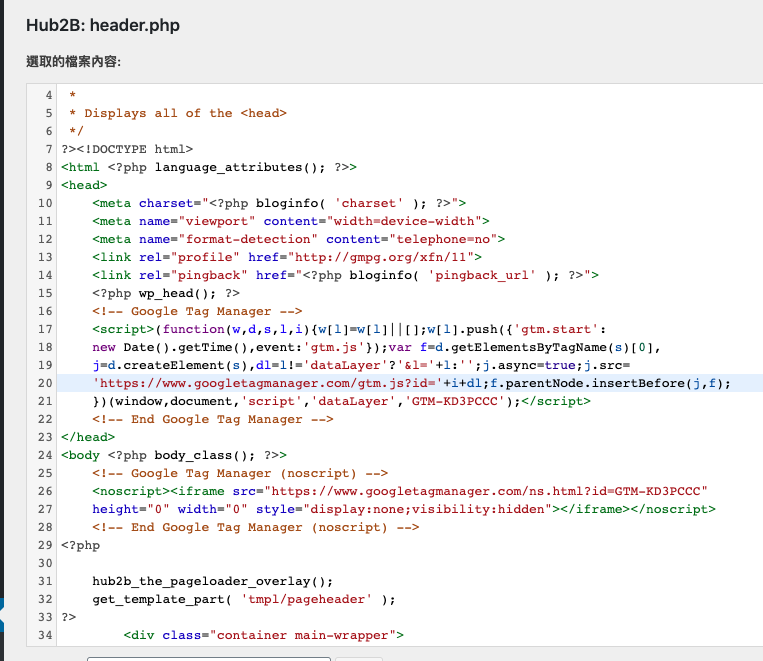
GTM要埋在網站的所有網頁裡,因為我現在要埋的網站是用Wordpress架的,所以只要在版型的head.php埋好,這樣所有的頁面就會出現該代碼了
而我個人的習慣通常都是會把第一段的GTM代碼埋在</head>上面,第二段的GTM代碼埋在<body>下面

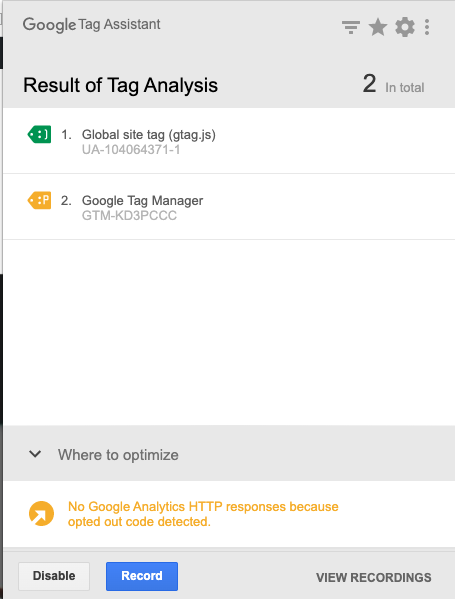
檢查是否有安裝成功
埋GTM代碼已經完成了,是不是很簡單,而接下來就是要檢查我們埋的GTM代碼是否有成功,如果您使用的是Chrome瀏覽器的話,可以去安裝Tag Assistant (by Google)這個擴充功能。
安裝連結:https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk

但安裝好Tag Assistant (by Google)時,去點擊瀏覽器的笑臉標籤圖示就會出現上面這個畫面,然後再點左下角的「Enable」按鈕就會出現偵測結果了

